Tutorial: Providing Custom Views in VirtueMart using vmextended Plugins
 In this tutorial, I will show how a plugin of type vmextended can be used to add your own custom view to the VirtueMart backend. As an example, we will implement a view that generates a simple tax report (for each tax rate we will show the amount of taxes charged in the selected period). In the first step, the view will not offer any configuration settings. The example contains no copyright and license statements to make it easier to read. You should add them yourself if you build upon this example. The example plugin developed here is released under the GPL v3+.
In this tutorial, I will show how a plugin of type vmextended can be used to add your own custom view to the VirtueMart backend. As an example, we will implement a view that generates a simple tax report (for each tax rate we will show the amount of taxes charged in the selected period). In the first step, the view will not offer any configuration settings. The example contains no copyright and license statements to make it easier to read. You should add them yourself if you build upon this example. The example plugin developed here is released under the GPL v3+.
The full code for the example in this tutorial can be downloaded HERE (plg_vmextended_taxreport_v0.1.zip, 22kB).
The view will have the internal name "taxreport" and will be implemented as a Joomla plugin of type vmextended and its files are located in plugins/vmextended/taxreport. The view will be displayed in the backend when the URL administrator/index.php?option=com_virtuemart&view=taxreport is called.
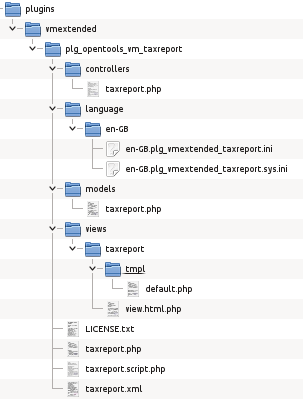
In typical Joomla fashion, we will set up a full MVC (Model-View-Controller) structure within the plugin directory (see the file structure on the right). The corresponding code and file structure is not much different from a normal Joomla component, except that every now and then we need to tell the classes about the appropriate model/view/template pathes, since with our approach those are not in the usual places, but inside the plugin's directory.
The general structure and flow of the plugin is as follows:
- The vmextended plugin called "taxreport" (file plugins/vmextended/taxreport/taxreport.php) provides a function onVmAdminController that is called when a view is requested that is not provided by the VM core. That function loads the corresponding controller class VirtuemartControllerTaxReport.
- The VirtuemartControllerTaxReport controller class (file plugins/vmextended/taxreport/controllers/taxreport.php) handles all requests for the tax report view, i.e. it is the URL handler that simply relays the request to the corresponding view. The display function for the default view is already available, so we don't have to implement it ourselves. All we have to do in a first step is to set the appropriate view path to tell VM to look in the plugin directory for the taxreport view.
- The view itself is provided in a class VirtuemartViewTaxReport (file plugins/vmextended/taxreport/views/taxreport/view.html.php) and needs to set the corresponding template path (plugins/vmextended/taxreport/views/taxreport/tmpl/) and provide a display($tmpl) function that actually renders the view.
- The data used by the view is provided by a model class VirtuemartModelTaxReport (file plugins/vmextended/taxreport/models/taxreport.php). This is the place where the actual database queries are set up, executed and the result returned to the view. This way the view does not have to care about where the data comes from, and the model is only responsible for retrieving (and/or storing) the data.
- The view will be added as a menu item to the VirtueMart backend so it is easily accessible. Unfortunately, VirtueMart does not yet support dynamically adding menu items to its backend, so we have to create a hardcoded database entry. Its title will not be translated (because translateions are only loaded when the view is actually called) and it wil also be shown when the plugin is disabled.
1. The plugin itself (plugins/taxreport/taxreport.php): setting up pathes and loading the controller
The plugin is a normal VirtueMart vmextended plugin, derived from the vmExtendedPlugin class. The constructor needs to load the translations (not done automatically for vmextended plugins), and the plugin needs to implement the onVmAdminController function, which loads the corresponding Controller class. Instantiating the controller class will be done by the VM core code, the plugin just needs to make sure the class is actually defined in memory:
2. The Controller (plugins/taxreport/controllers/taxreport.php)
The controller is the first thing that is called whenever VM detects that the taxreport view is requested. It's purpose is to handle the different tasks (typical tasks are save, cancel, export). The default task is already properly set up in the base class to display the taxreport view, so all we have to do is to add the proper view path, since we have the view not in the default VM location, but inside the plugin directory:
3. The tax data model (plugins/taxreport/models/taxreport.php)
Before we create the actual view, we need to design which data we want to display and how it is retrieved from the database. For the tax report, we want to display the following columns in our report:
| Billing Country | Tax Rule | Tax Rate | Orders | Net revenue | Taxes |
|---|
The corresponding information is split in the database over multiple tables, which we need to join:
- [prefix]_virtuemart_orders: Base table for all orders
- [prefix]_virtuemart_order_userinfos: Columns virtuemart_country_id; Joined on virtuemart_order_id column.
- [prefix]_virtuemart_countries: Column country_name; Joined with userinfos table on column virtuemart_country_id.
- [prefix]_virtuemart_order_items: product_priceWithoutTax, product_quantity; Joined with orders on virtuemart_order_id
- [prefix]_virtuemart_order_calc_rules: Columns calc_rule_name, calc_kind, calc_amount, calc_value, calc_currency; Joined with orderitems on virtuemart_order_item_id
From this database structure, we can first write the SQL statement to retrieve the data in the desired format:
Finally, we can create the model class (plugins/taxreport/models/taxreport.php), which will extract the data from the database using the SQL derived above and return it to the view for proper display:
4. The taxreport view (plugins/taxreport/views/taxreport/view.html.php)
Now that we have created the model to retrieve the data, we can finally display it in a view. Again, we have to adjust a few pathes, extract the data from the model and then simply call the template:
5. The view template (plugins/vmextended/taxreport/views/taxreport/tmpl/default.php)
Finally, the view template creates the HTML code to display the view. It gets all the variables that we set in the view's display function.
6. Creating an admin menu entry in the VirtueMart Backend
Now that we have created the full plugin with the view, model and controller, we of course also want to have a menu enty in the VirtueMart backend admin area to make the view easily available. VirtueMart currently does not provide a way to dynamically add menu entries to the backend menu, so we will have to create database entries for the menu item when the plugin is installed. As a downside, the menu item will also be visible if the plugin is disabled. VirtueMart also does not load vmextended plugins and their translations, unless an unknown view is requested. So the translatable menu item is not possible, because the translation will only be loaded when the view is actually called. To solve this, we will load the translation when the plugin is installed and write the string directly into the database.
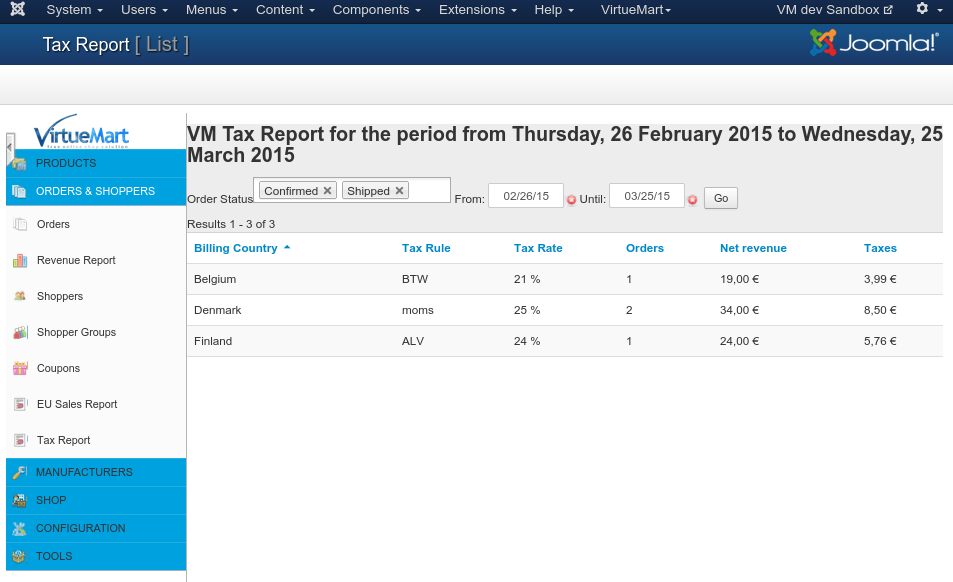
7. The final view in the VirtueMart Backend
This is how the tax report view we developed above actually looks like in the VirtueMart backend. Notice the "Tax report" menu item in the "Orders & Shoppers" section on the left.
Of course, the view is not perfect and cannot be configured, but it should serve as a nice example how VirtueMart can be easily extended using normal plugins of type vmextended.
If you want to look further and see an example how configuration options can be added to such plugins, please take a look at our "EU Sales Reports" plugin.