Dear Ray,
I have to admit that the documentation is still work in progress (i.e. only the introduction is finished, but the rest is not properly updated for the WooCommerce plugin. In particular the table of available variables in WooCommerce is still completely wrong, that's why you could not find any variable that would describe the products in the cart. We'll try to improve the documentation to a usable state asap.).
There are in fact three list variables that you can use:
- skus: A list of all SKUs of the products in the cart
- categories: A list of all category slugs of the products in the cart
- tags: alist of all tags of the products in the cart
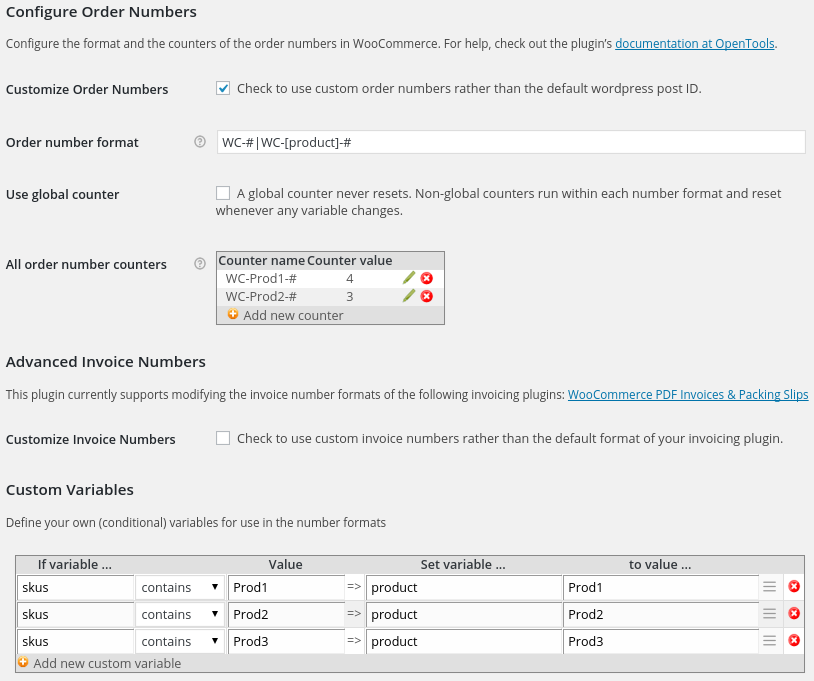
These list variables cannot be directly used in the number format (because they are lists, but the number is just a string), but you can base custom variable definitions on them in the advanced version of the plugin. See the screenshot of the settings I used for my tests:
Notice in particular the custom variable definitions near the bottom:
- If skus contains "Prod1" => Set variable "product" to "Prod1"
- If skus contains "Prod2" => Set variable "product" to "Prod2"
- If skus contains "Prod3" => Set variable "product" to "Prod3"
This creates a variable "product" that you can use in the format, e.g. Order-[product]-#.
If an order contains multiple products, e.g. Prod1 and Prod2, the last assignment will be used (Prod2 in this example).
There are now two possibilities for the order numbers:
1) You want to include some product identifier (e.g. the Prod1, Prod2 and Prod3 in the above example) in the order number format.
To get ordernumbers like (notice that each product has its own counter):
WC-Prod1-1
WC-Prod1-2
WC-Prod2-1
WC-Prod1-3
WC-Prod3-1you can simply use an order number format "WC-[product]-#" (and leave the "Global counter" checkbox UNchecked). The counters will be named "WC-Prod1-#", "WC-Prod2-#", etc. See the screenshot of the settings
2) From your message I understand that you want to display only the number, but not some product identifier. I.e. The above orders would get numbering:
1 (Product 1 ordered)
2 (Product 1 ordered)
1 (Product 2 ordered)
3 (Product 1 ordered)
1 (Product 3 ordered)In particular, some orders will have duplicate numbers. This is also possible, by using a display format different from the actual counter name. To achieve this, the number format string has the format "displayNumberFormat|counterName". The counter name in this case has to inclue the [product] variable, but the displayNumberFormat does not. In this example, I would use a Order Number Format:
The orders will again be named WC-Prod1-#, WC-Prod2-# (see the counter table in the middle of the page). The difference is that now these counter names are only used to determine the next counter value, but the actual formatting will use the part before the |, i.e. it will be jsut the number.
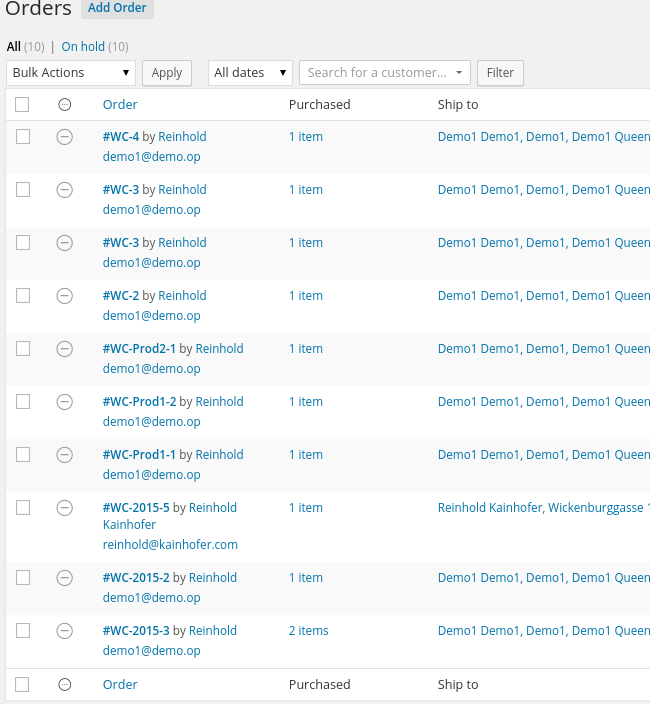
As proof that this works, I'm also attaching a screenshot of the order list, where I set up three products with SKUs "Prod1", "Prod2" and "Prod3".
First I set the order number format to (the first use case described above):
and did some test orders (the orders near the bottom of the list). The resulting order numbers are "WC-Prod1-1", "WC-Prod1-2", "WC-Prod2-1", etc.
Second, I set the order number format to (the second use case described above, except that I prepended WC- to the display string, so the resulting order numbers are WC-1, WC-2, WC-1, WC-3, WC-1, etc.):
I hope this solves your problem and creates order numbers as you like them.
If you have any further issues, feel free to contact us again.
Best regards,
Reinhold
PS: Rather than creating the custom variable "product", you can even set the variable ordernumber_format to a format string of your choice. This will override the order number format string from the plugin configuration when the condition is met. This means that for Product 1, you can have an order number format "Prod1-[year]-#", while for Product 2 you can set the order number format to "[year]/[month]/[day]-[hour]/#", etc.
 VM Ordernumber Plugin
VM Ordernumber Plugin  VM Downloads for Sale Plugin
VM Downloads for Sale Plugin  VM Shipping by Rules Plugins
VM Shipping by Rules Plugins  VM Add Buyers to Joomla Groups
VM Add Buyers to Joomla Groups  Advanced Order Numbers for Magento
Advanced Order Numbers for Magento  Basic / Advanced Order Numbers for WooCommerce
Basic / Advanced Order Numbers for WooCommerce  Shipping By Rules for WooCommerce
Shipping By Rules for WooCommerce  Tutorial: Automatic updates for Commercial VM and WP plugins
Tutorial: Automatic updates for Commercial VM and WP plugins  Tutorial: Extending VM with custom views
Tutorial: Extending VM with custom views  Tutorial: Upgrading a VM2 plugin to VM3
Tutorial: Upgrading a VM2 plugin to VM3  Advanced Ordernumbers for VirtueMart
Advanced Ordernumbers for VirtueMart  Downloads for Sale for VirtueMart
Downloads for Sale for VirtueMart  Shipping by Rules for VirtueMart
Shipping by Rules for VirtueMart  EU Sales Reports for VirtueMart
EU Sales Reports for VirtueMart  Subscribe Buyers to AcyMailing for VirtueMart
Subscribe Buyers to AcyMailing for VirtueMart  Add Buyers to Joomla Groups for VirtueMart
Add Buyers to Joomla Groups for VirtueMart  VM Customers to Joomla Groups Admin Panel
VM Customers to Joomla Groups Admin Panel  Auto Parent Categories for VirtueMart
Auto Parent Categories for VirtueMart  Name The Price for VirtueMart
Name The Price for VirtueMart  Ordernumbers for Magento
Ordernumbers for Magento  Ordernumbers for WooCommerce
Ordernumbers for WooCommerce  Shipping By Rules for WooCommerce
Shipping By Rules for WooCommerce  CB Usergroups Field Plugin
CB Usergroups Field Plugin